Tout part toujours d’une idée
La semaine dernière, alors que je mettais en place le mode sombre sur mon site perso, je me suis motivé à travailler sur un nouveau package pour la communauté React.
“Tiens, quelqu’un a partagé un hook pour gérer la feature
prefers-color-schemedes navigateurs, c’est super pratique.”
En quelques minutes, j’ai pu intégrer cette super feature sans me prendre la tête. C’est alors que j’ai repensé à cet article de blog génial sur une nouvelle feature pour l’accessibilité.
A l’époque, en lisant cet article, j’ai pris conscience que certains utilisateurs peuvent avoir de la gêne à consulter des pages web qui “gigottent”. En effet, des élements d’une page qui bougent, qui zoom ou changent de couleurs peuvent énormément troubler l’usage et la compréhension du contenu de nos pages. Ce n’est peut-être pas votre cas, mais beaucoup d’utilisateurs sont dans cette situation.
Afin de vous permettre de mieux comprendre le problème, je vous propose une petite expérience avec une très courte vidéo. Concentrez-vous sur les personnes habillées de blanc et essayer de compter le nombre de passes.
Vous comprenez maintenant ?
La “superbe animation d’onboarding” est peut-être très belle, mais elle perturbe énormément certains de vos utilisateurs. Ils se retrouvent dans la même situation que vous avec cette vidéo. Les éléments en mouvements amènent des difficultés à saisir l’intégralité des informations que vous souhaitez transmettre.
Heureusement, les OS et les navigateurs ont pris conscience des sujets d’accessibilité et fournissent aujourd’hui des outils.
Il est donc aujourd’hui de notre responsabilité d’intégrer ces solutions pour éviter de mettre certains de nos utilisateurs dans une situation de handicap.
Une media query vous permets donc de stopper vos animations pour les utilisateurs qui le souhaitent.
@media (prefers-reduced-motion: reduce) {
button {
animation: none;
}
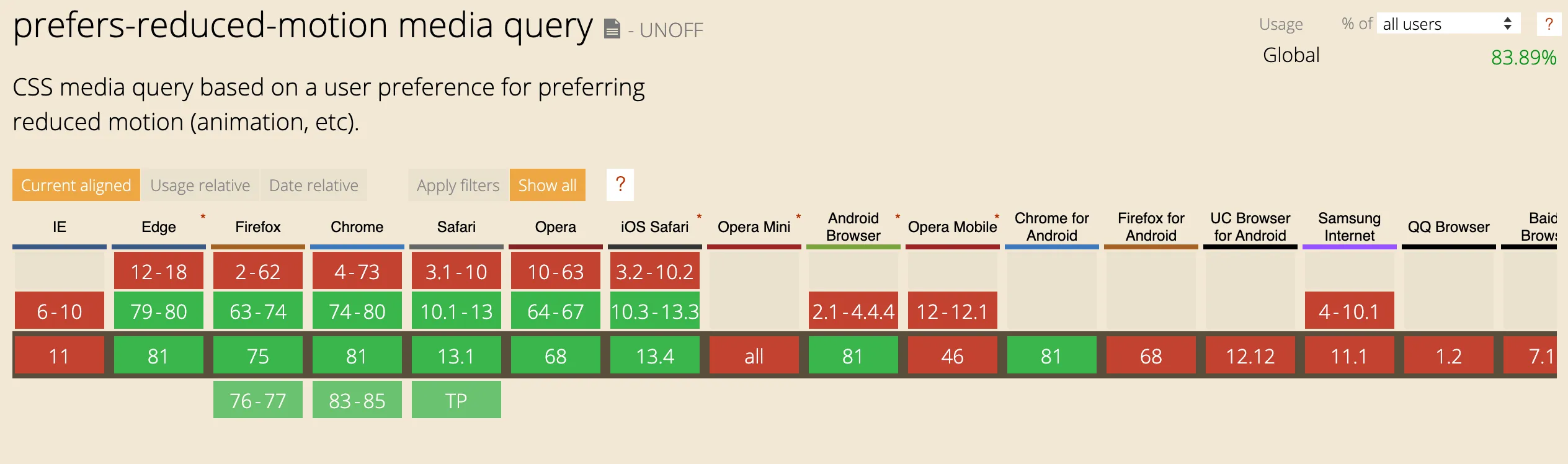
}Le support de cette fonctionnalité est même très correct.

Voici une démo en vidéo du fonctionnement de cette fonctionnalité extraite de l’article cité plus haut.
Le package et comment l’utiliser
Elle est très sympa cette media query mais dans certains cas, les animations que j’utilise sur mes sites sont gérées par du JavaScript. Heureusement, on a des solutions pour surveiller l’usage des media query dans le navigateur.
Pour faciliter leur usage avec React, je l’ai donc intégré dans un Hook à la manière de use-dark-mode.
Le voici: https://www.npmjs.com/package/use-reduced-motion
Pour l’installer dans votre projet, rien de plus simple:
npm install use-reduced-motion
# or
yarn add use-reduced-motionEnsuite il vous reste à l’utiliser dans l’un de vos composants:
import React from "react";
import { useReducedMotion } from "use-reduced-motion";
import { AnimatedDiv } from "../somewhere";
export const MyExampleComponent = () => {
const prefersReducedMotion = useReducedMotion();
return <AnimatedDiv pause={prefersReducedMotion} />;
};Je vous invite à tester ici avec votre navigateur/OS, l’animation suivante va s’arrêter automatiquement.
N’hésitez pas à partager cet article s’il vous a plu, toute contribution au package est la bienvenue.
Crédit image unDraw
